This guidance helps you to design digital forms filled in by the user. Most of the guidance also applies to printed forms, but there are some differences noted.
Learn about the user before you design a form
Find out about users and their needs through user research. Understand the user and their needs before you design any kind of form (web-based or print).
People use forms to access a service and to meet government requirements.
Sometimes a user will need to fill in a form on behalf of another user. Or a public servant might use a form to record what the user tells them (for example, a statistical survey).
Before you digitise a paper form, make sure you understand the user and business needs. Work out if a form is even needed.
Find out about language users can relate to
Discover the terms and phrases that people use when they talk about the topic. This includes the words they use in search engines.
Learn about which words will help the user understand the form.
Develop the ‘question protocol’ first
A ‘question protocol’ is a document that helps you find out what you need to ask the user. It lists:
- the questions you will ask
- why you are collecting information
- what you will do with it.
This document makes it easier to collect the information that is actually needed.
A question protocol also gives you a way to challenge and push back against unnecessary questions. Every time we ask a user for information it costs them and your organisation. It takes time and effort for the user to provide it, and for your organisation to manage it.
Every question protocol is different, but it should answer all the following questions.
Work out what information you need to collect.
- Do you actually need the information? Why?
- How much detail do you need?
- Can you get the information from somewhere else? (For example, it might already be collected in your organisation.)
Explore the experience of the user providing the information.
- Which users need to give you the information?
- How will the user discover or receive the form?
- Will the user need to collect information from other people? (For example, a form can need different people to contribute to it.)
- What happens to the user before and after they give you the information?
- Are there other times you might be collecting related information?
Plan how you will manage the information you will collect.
- How will you check the information is accurate?
- What happens if you get the wrong response? What error messages will you need to provide?
- What will you do with the information when you have it?
- How will you keep the information up to date and secure?
Some of these answers won’t inform the design of the form, but will help you manage the information.
Information management requirements
Your question protocol becomes a record. So does anything you collect from a form. Records provide evidence of what your organisation has done and why.
Managing and disposing of records properly is a requirement under the Archives Act 1983. For guidance, read about the National Archives of Australia’s information management standards.
Start with one thing per page then test if you need to group
Putting one thing on each page helps you see everything you need to find out, without guessing about the best way to group it.
Begin prototyping with one thing per page over any number of pages:
- one piece of information you’re telling a user
- one decision the user has to make
- one question the user has to answer.
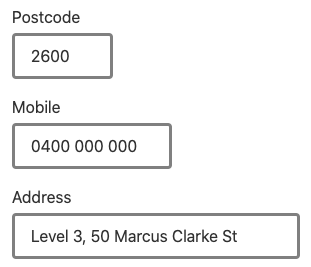
Each question might have more than one field. An address is one thing that would use several fields.
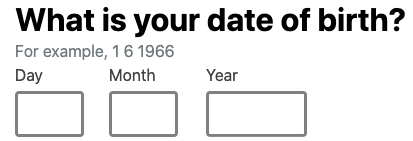
Example
[In a digital form you you would usually ask this question using 3 fields.]
Having a single thing on each page helps you:
- reduce the cognitive load for users
- save the user’s answers as they move through the form
- capture analytics about each question
- handle branching questions and loops.
Your research with users will help you decide what order to put the questions in. This should include thinking about which topics are more related to each other, or need to be answered by a particular user.
This will help you work out if you need to group questions and create sections.
You might find that you do not need to group any questions.
Keep prototyping and testing the structure of the questions until the user can:
- understand what you’re asking them to do
- focus on the specific question and its answer
- find their way through an unfamiliar process
- use the service on a mobile device.
Example
Avoid using a progress indicator
If the form is short (for example, 5 questions or fewer with no branching), the user won’t need a progress indicator. Adding the indicator would be extra work that the user might not even notice.
It’s difficult to design an accurate indicator that shows a user their progress through a complex form.
Complex forms can branch. They might have sections that don’t apply to some users and optional questions. This means the user might not move through the form in a predictable way.
Avoid this
Test adding task list and ‘check your answers’ pages to complex forms
If you need to help the user estimate how long it will take to fill in a complex form, test adding:
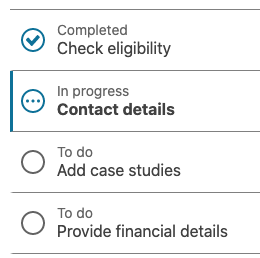
- a task list page at the start
- a ‘check your answers’ page at the end.
Task list pages help users understand the tasks in a transaction and their order.
These pages show the user the tasks they have completed and help them to jump to incomplete tasks.
Example
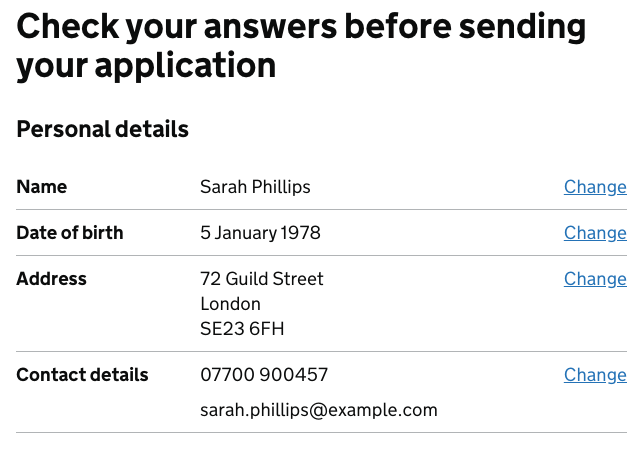
A ‘check your answers’ page summarises the sections of a form. The summary shows the user what information they’ve provided.
This step can help users go back and change any responses, or confirm that they’re giving the correct information.
Example
Write clear questions and headings
When you know how to group the questions, you will be able to create the structure.
Organise content in the form using section headings. Describe the topic or the following section in the headings.
Write short active content for forms, including ‘help text’ and error messages – this is called ‘microcopy’.
Accessibility requirements
User needs:
- I can find and navigate the content and determine where I am on the webpage.
- I can change the content's presentation without losing information or structure.
Fundamentals:
Follow the guidance to write clear questions and headings.
Web Content Accessibility Guidelines success criteria:
Use familiar words in familiar ways
Write and design forms starting with plain language. Include the terms that are familiar to users.
A form can be harder for people to find and use if it does not contain the terms people expect to be there. Your research with users will identify the terms people use about the topic.
Test the form with the terms included. If they help the user understand and use the form, keep them.
If some users don’t understand the terms, include plain language definitions.
Establish the appropriate voice and tone.
Say who the form is for and what they need
Before a user starts a form, they need to know:
- what the form is for and if they need to fill it in
- who can use the form (if they are eligible for the service)
- what they need to submit the form (for example, tax file number and passport number)
- if they can ask someone else to fill it in for them
- what happens after they submit it and any other stages.
If the form is part of a service that will involve other stages, show the full service process with a task list. Include information about any other forms the user will need to fill in.
Don’t mark ‘required’ questions – only ask for what you need
You must only collect personal information if it is necessary. Collect the least amount needed for the function or activity related to the form.
Tell people when and why you are collecting their personal information, and what their privacy rights are. Use a collection statement on the form.
You don’t need to mark questions as ‘required’ because you will only be asking for information that is needed.
Sometimes you need to invite the user to tell you something they think is important and they want us to know (for example, to collect feedback). Mark these questions as ‘optional’.
Privacy requirements and access to information
When you handle personal information, you must comply with the Australian Privacy Principles. Personal information is any information that could identify an individual, in any format.
People have a right to request access to their personal information under the Privacy Act 1988.
People also have the right to request access to government-held information under the Freedom of Information Act 1982. This includes personal information collected in a form.
The federal regulator for privacy and freedom of information legislation is the Office of the Australian Information Commissioner.
Keep a single column format
Don’t use multiple columns in digital forms.
Print considerations
Avoid using a second column in print forms.
If you have to use multiple columns, keep the same number throughout the form.
Make sure the columns are visually different (for example, with a thick line between them).
Splitting information across 2 or more columns can:
- add cognitive load for users
- slow down users of assistive technology if they miss content
- make the form harder to use on mobile devices.
Number the questions
For forms that have more than one question, number the questions.
This is helpful for the user if they need to leave the form and return to it later. It can also make it easier for them to get help to fill it in, and for them to work across a paper and digital version.
Choose accessible form inputs
Use the following 3 form inputs. They are the most accessible for users.
If you need the user to:
- pick one preferred option, use radio buttons
- select one or more options, use checkboxes
- write an answer, use a text input (including for numbers).
If you need to use other form inputs, try rewriting the questions to fit these inputs.
Example
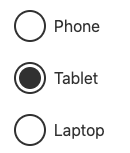
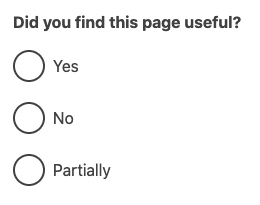
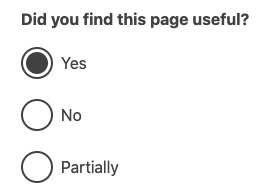
Radio buttons
Example
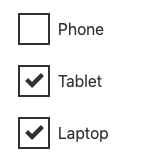
Checkboxes
Example
Text inputs
Set the size of the text input box to the size of the response the user will provide. Your research will help you work out the right field size.
Print considerations
There is no way for a user to distinguish between radio buttons and check boxes in print forms. You can include a message to select only one option, but the user might not read this.
Plan for how you will use the information if the user selects more than one option.
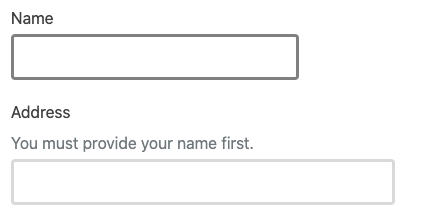
Don’t disable inputs as it can confuse the user. Only include a question if it is relevant to the user.
Avoid this
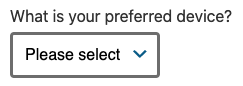
Avoid using select (menu items) and range sliders
Select boxes and range sliders can be very hard for some people to use. This includes people who experience essential tremor or difficulties with hand control.
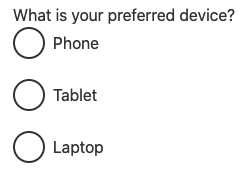
Instead of using a select box, ask other questions to reduce options. Then display fewer options using radio buttons.
Like this
Not this
Use radio buttons instead of range sliders.
Like this
Not this
Use buttons for calls to action
Buttons in forms help users carry out an action like submitting or saving a form.
Don’t use a button unless it is a call for action.
The label must clearly describe what happens when the user selects the button. Try to use one word or a short phrase as a label. Avoid using icons or images.
Accessibility requirements
User needs:
- I can find and navigate the content and determine where I am on the webpage.
- I can predict the webpage's appearance and how I will operate the content.
- I can operate the webpage with something other than a keyboard, like a pointer.
- I can avoid making any mistakes with my inputs, and correct any that I might make.
Fundamentals:
Follow the guidance to use buttons for calls to action.
Web Content Accessibility Guidelines success criteria:
Use the primary button for the main action
Use a button for the main call to action on the form (for example, ‘Save and next’ or ‘Send application’).
Position the primary action button in the same place on every page (for example, at the bottom of the form, aligned with the left side of the input field). This placement makes the form predictable and easier to use.
Example
Add secondary buttons if there are extra actions
Sometimes you need to use a secondary button for another common action (for example, ‘Save as draft’). Make sure the button action matches what it says it does.
Make secondary buttons visually different and less prominent than the primary button.
Example
Avoid using a disabled button
Disabled buttons can confuse some users. Only include them when your research shows they make the form easier for the user.
Avoid this
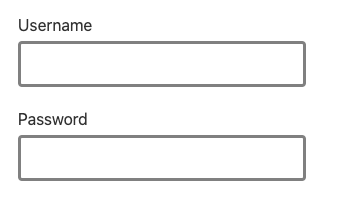
Write labels for every question
Include one short label for every form question to make it clear to the user what to do. The label is the text that appears near a form question.
Write labels without a colon at the end. Otherwise, follow the normal rules for using punctuation marks.
Don’t put anything in the field the user will type in – this is called ‘placeholder text’. Placeholder text disappears when a person clicks in the field and is usually of very low contrast.
Write clear labels and ‘help text’ instead of placeholder text.
Example
Make sure labels are close to their question
Align most labels above and close to the questions.
For numerical fields, place the measurement symbol on the usual side it would be written. For example, put ‘$’ on the left side of the field and ‘%’ on the right side of the field.
Position checkboxes and radio buttons to the left of the label.
Use <label> or <legend> for digital form headings
If you have one question per page, use that question as the heading for the page.
Put the <label> or <legend> element inside the <h1> element.
This avoids screen readers reading out the same information twice.
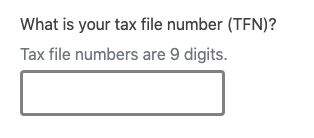
Example
[The question label is also the <H1> heading on this page.]
Include ‘help text’ to provide more context
Write extra text to help the user complete the question the first time they try. This is called ‘help text’ or ‘hint text’.
In very complex forms, you might need to link to more detailed explanation.
Don’t use ‘tooltips’ to provide help. A tooltip is extra information that appears when the user hovers over an item. It is difficult to design tooltips that everyone can access.
Position the help text between the label and the input field. Don’t use headings, labels or placeholder text for help text.
Associate the help text with the label for screen reader users.
Example
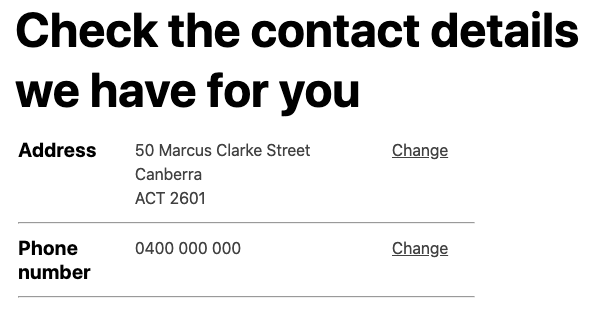
Use prefilled information and default options if appropriate for the user
If it’s appropriate and secure, prefill information. This saves the user time and effort. Research with users to make sure they’re comfortable with prefilling.
Present prefilled information on its own page. Ask the user to check and correct the information as part of the form page.
Never include pre-selected gender or sex options.
Example
If users are not asked to confirm details they might miss them.
Like this
Not this
Add validation to help the user to complete digital forms
A form with validation will check what the user types into fields. It will trigger an error message for the user if they miss a field or make a mistake.
Write error messages so they help the user act on the problem. Do not blame them for making a mistake.
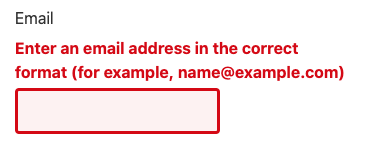
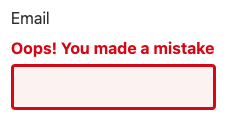
Like this
Not this
Apply verification checks for:
- correct numbers of digits – for example, a phone number
- including a required character – for example, the ‘@’ in email addresses.
You can help some users complete the form by adding colour to show if an input is valid. Don’t use colour alone, and make sure assistive technology can detect validation.
If the user is not eligible for a service, don’t show a validation error. Use a separate page that explains:
- why they can’t use the service
- their options.
Accessibility requirements
User needs:
I have confidence the markup language supports my use of software and assistive technology to access the content.
Fundamentals:
Follow the guidance to add validation to help the user to complete the digital forms.
Web Content Accessibility Guidelines success criteria:
Help the user save and resume complex digital forms
Include a button for the user to save a draft as they work through complex forms. The form should reopen to the page they were on.
Display a receipt code when the user submits the form.
Add only essential branding
Talk to your communications team for guidelines on how to brand forms.
Make sure print and digital forms meet the Australian Government branding guidelines.
Only include icons, images or colour when research shows they help the user understand the form. Make sure you create accessible images.
Release notes
The digital edition focuses on digital forms, but is largely applicable to print. It includes print considerations for hard copy forms when the guidance differs.
The sixth edition included a whole chapter on forms. The focus was on hard copy forms but it did refer to on-screen forms.
The Content Guide linked to Design System form components.
About this page
References
18F (n.d.) ‘Forms’, 18F Accessibility guide, accessed 13 July 2020.
ABS (Australian Bureau of Statistics) (2010) ABS forms design standards manual, catalogue number 1530.0, accessed 8 September 2020.
Barnett R (June 2009) ‘Redesigning Centrelink forms: a case study of government forms’, User Experience, accessed 9 September 2020.
Birkett A (2019) ‘Form design: 13 empirically backed best practices’, cxl.com blog, accessed 30 April 2020.
Christian LM, Dillman DA and Smyth J (2007) ‘Helping respondents get it right the first time: the influence of words, symbols, and graphics in web surveys’, Public Opinion Quarterly, 71(1):113–125, doi:10.1093/poq/nfl039.
Department of the Prime Minister and Cabinet (2019), ‘WISER: A framework for improving government forms’, Form-a-palooza 2019, Behavioural Economics Team website, accessed 30 April 2020.
GOV.UK (2018) ‘Structuring forms’, Service manual, GOV.UK, accessed 30 April 2020.
GOV.UK (2018) ‘Designing how GOV.UK content and transactions work together’, Service manual, GOV.UK, accessed 30 April 2020.
GOV.UK (2018), ‘Designing good questions’, Service manual, GOV.UK, accessed 30 April 2020.
GOV.UK (2020), ‘Making labels and legends headings’, Design system, GOV.UK, accessed 1 May 2020.
GOV.UK (2020), ‘Text input’, Design system, GOV.UK, accessed 1 May 2020.
GOV.UK (2020), ‘Help users to recover from validation errors’, GOV.UK Design System, accessed 1 May 2020.
Jarrett C (June 2010) ‘The question protocol: how to make sure every form field is necessary’, UXmatters blog, accessed 30 April 2020.
Krosnick JA (1999), ‘Survey research’, Annual Review of Psychology, 50:537–567, doi:10.1146/annurev.psych.50.1.537.
W3C (World Wide Web Consortium) (2019) ‘Forms concepts’, Web accessibility tutorials, W3C website, accessed 13 July 2020.
Last updated
This page was updated Tuesday 21 October 2025.